


● form : 사용자로부터 특정 정보를 받아 서버로 전달하는데 사용되는 태그
● action Attribute : 전달받는 서버 URI
● method Attribute : 서버로 요청하는 방식
- GET : 사용자 요청 정보를 Query String으로 전달(Default)
- POST : 사용자 요청 정보를 Request body(Payload)로 전달
- PUT
- PATCH
- DELETE
● 같은 div태그의 input 태그 안의 name에 이름을 다르게 선언하면 모두 체크 할 수 있다.
● multiple은 여러개 선택 가능하도록 할 수 있다.
<실행화면>

<실습>
사람인 홈페이지의 회원가입 화면 참고하여 폼으로 구현해보기

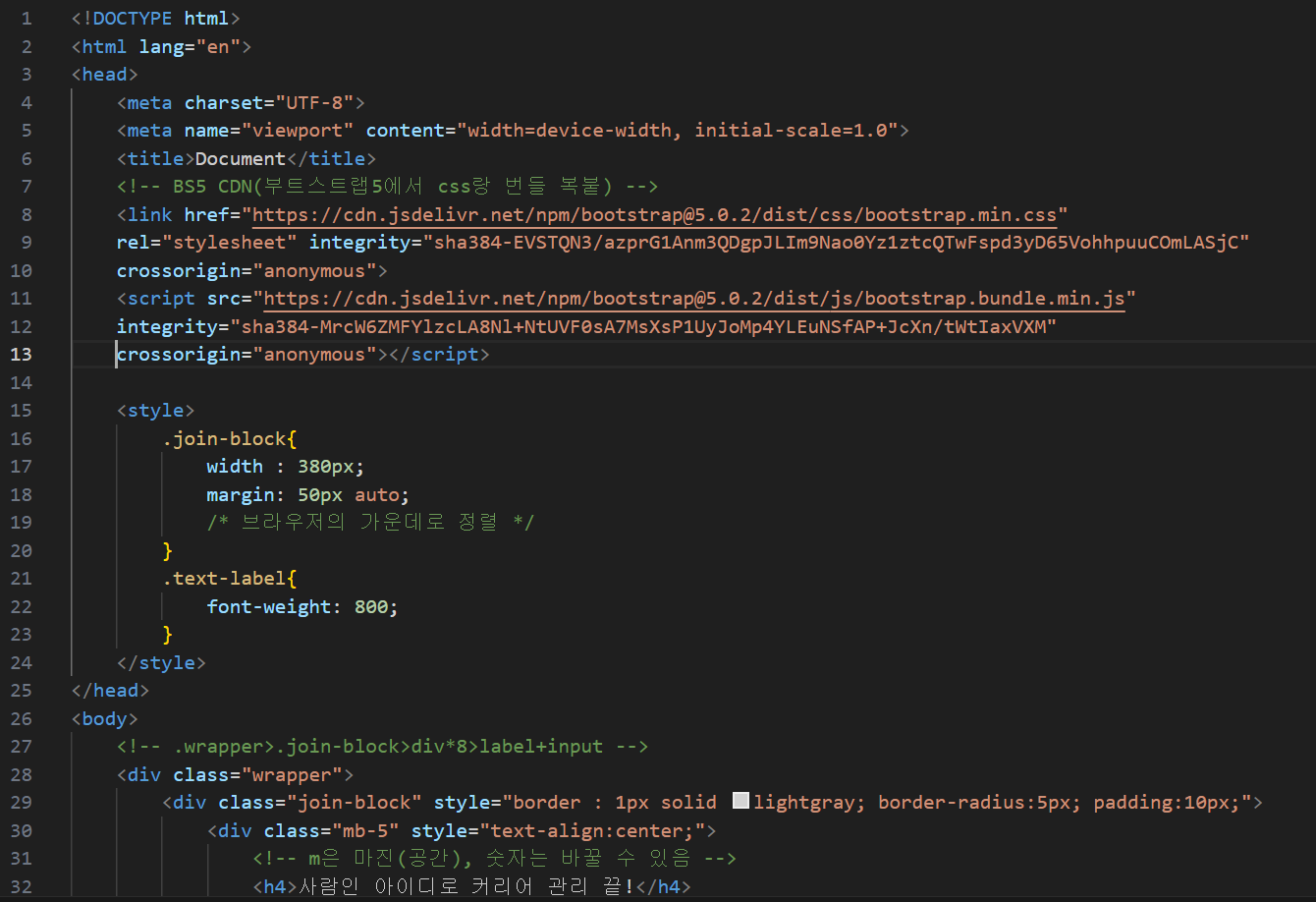
<코드>




- 8행과 11행은 부트스트랩5에서 각각 css와 번들의 코드를 가져와 붙여줬다.
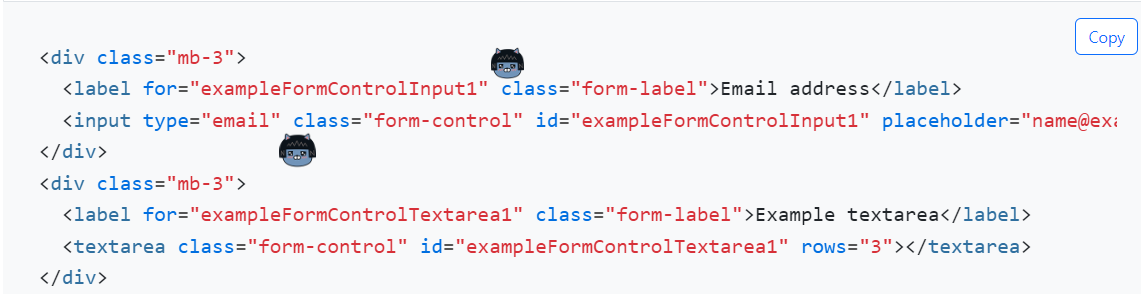
- body태그 안에 label태그의 class이름은 부트스트랩5의 class="form-label"을 가져와 붙여줬고
input태그의 class이름은 부트스트랩5의 class="form=control"을 가져와 붙여줬다.

- 체크박스가 필요한 부분도 부트스트랩5의 체크박스 파트의 class명을 가져와 각각 붙여줬다.
- input class="form-check-input"
- label class="form-check-label"

- 90행에 버튼을 만들기 위해 부트스트랩5의 컴포넌트 파트의 버튼을 선택하여 class명을 가져왔다.
- class="btn btn-primary"

● margin : 브라우저의 가운데로 정렬
-> m : 마진(공간), 뒤에 붙는 숫자는 원하는 공간만큼 선언 할 수 있음
● w-100 : width(너비)를 100%로 만드는 것
● placeholder : 박스 안에 글자가 나타나도록 하는 것


^(?.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$
^ :시작
$ : 끝
(?=pattern) : 전방탐색
. : 모든 문자와 일치해야 함
* : 앞의 문자나 부분식이 0개 이상 탐욕적으로 찾기
(?.*[A-Za-z]) : 적어도 한개의 알파벳 문자가 반드시 포함되어야 함
(?=.*\d) : 적어도 한개의 숫자가 반드시 포함되어야 함
[A-Za-z\d]{8,} : 최소 8자 이상이어야 함
disabled로 하면 서버로 전달이 되지 않고 클라이언트만 볼 수 있게 된다.
<실행화면>

코드 출처 : https://getbootstrap.kr/docs/5.0/getting-started/introduction/
'IT수업 > HTML+CSS' 카테고리의 다른 글
| it수업 1~2주차 (12) block, inline 태그 (0) | 2024.01.08 |
|---|---|
| it수업 1~2주차 (11) Data (0) | 2024.01.08 |
| it수업 1~2주차 (9) video 태그 (0) | 2024.01.03 |
| it수업 1~2주차 (8) Img태그 (0) | 2024.01.03 |
| it수업 1~2주차 (7) a태그 (0) | 2024.01.03 |