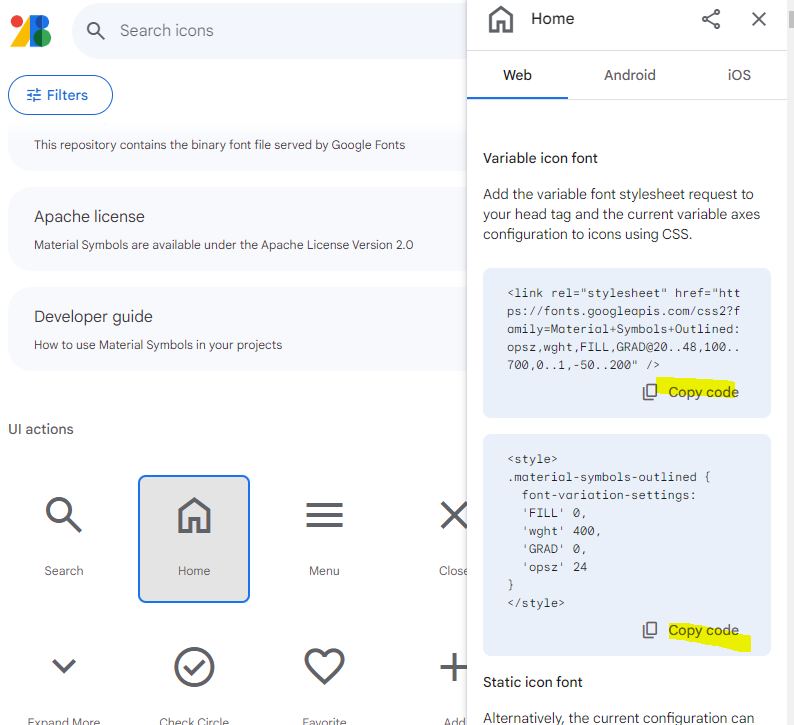
구글 아이콘을 사용할 것이라 cdn과 style을 가져와 헤더에 붙여넣어 준다. 바디에 기본 구조를 만들어 준다. ● 컴포넌트 - 오프캔버스 오프캔버스는 몇 가지의 클래스와 JavaScript 플러그인을 사용해 네비게이션이나 쇼핑카트 등에 유용한 숨겨진 사이드바를 사용할 수 있다. 오프캔버스를 구현하기 위해 기본 구조를 잡아준다. button 태그가 아닌 a태그로 해도 상관 없다. Login을 누르면 오프캔버스가 오른쪽에서 나타나게된다. container에 row를 하면 padding이 생겨서 새로운 div태그를 만들어서 row 로 만들고 login을 넣어줬다. padding이 사라졌다. ● 네비게이션바 네비 위치에 부트스트랩 네비게이션 바를 가져온다. ● 캐러셀 캐러셀은 이미지나 텍스트의 슬라이드를 가..