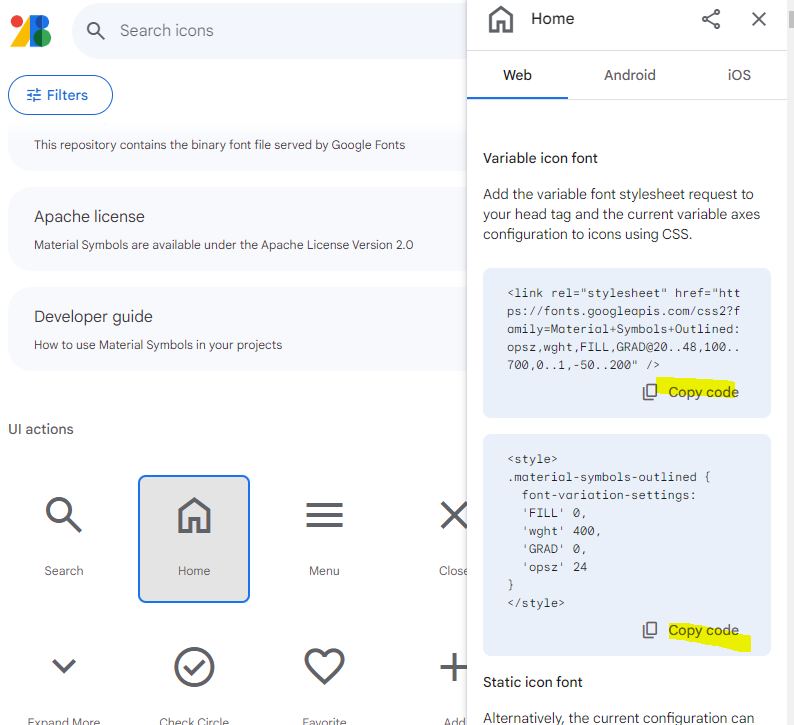
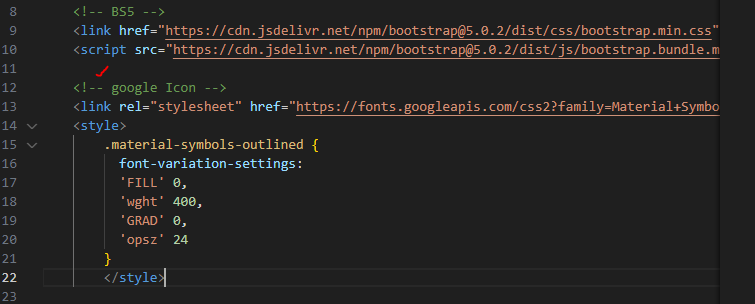
구글 아이콘을 사용할 것이라 cdn과 style을 가져와 헤더에 붙여넣어 준다.


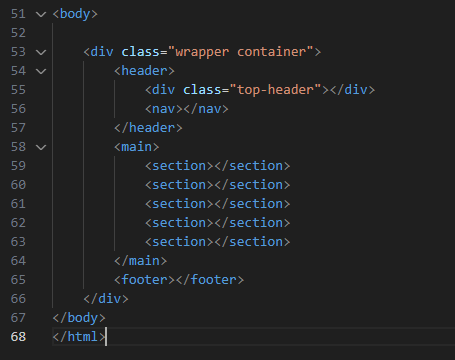
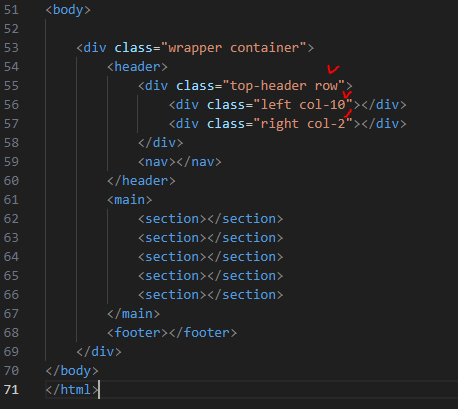
바디에 기본 구조를 만들어 준다.

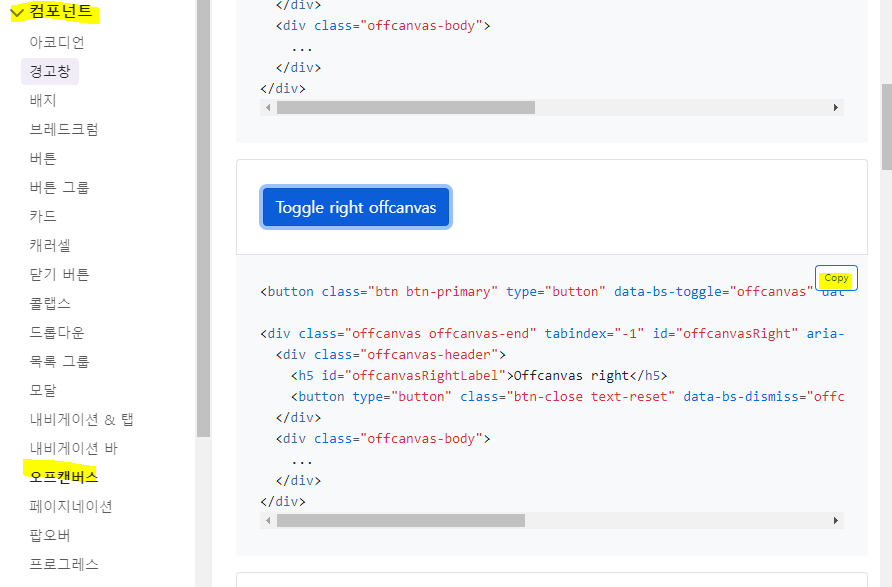
● 컴포넌트 - 오프캔버스
오프캔버스는 몇 가지의 클래스와 JavaScript 플러그인을 사용해 네비게이션이나 쇼핑카트 등에 유용한 숨겨진 사이드바를 사용할 수 있다.

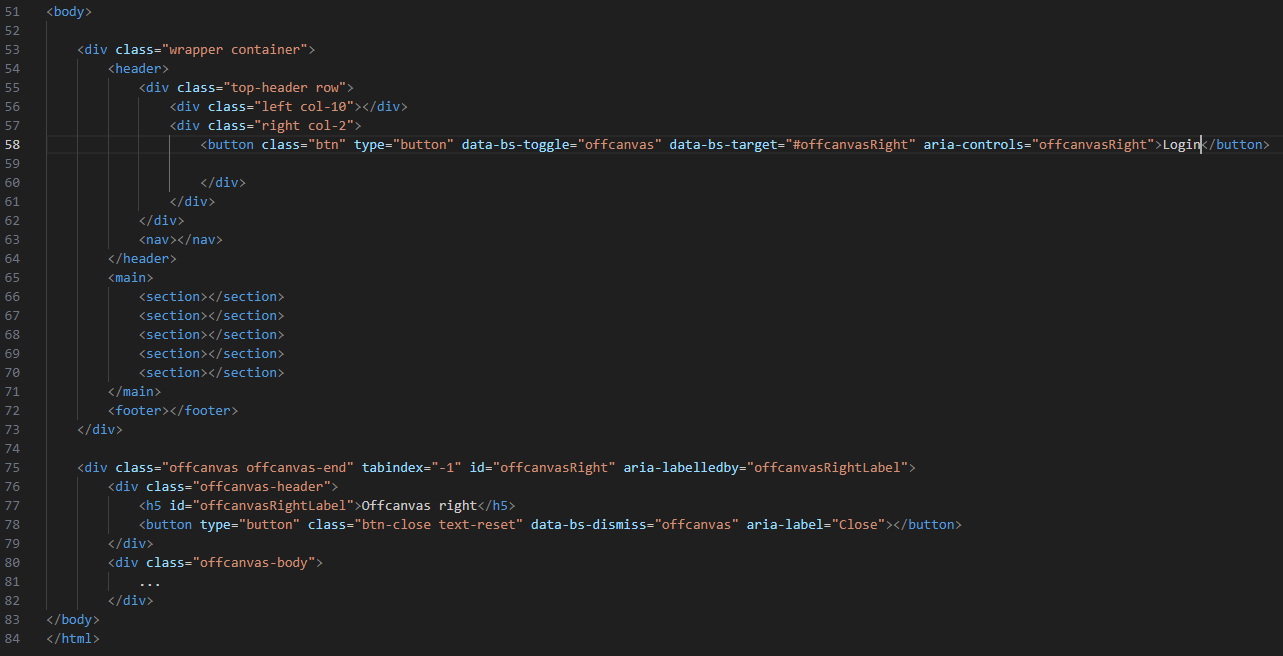
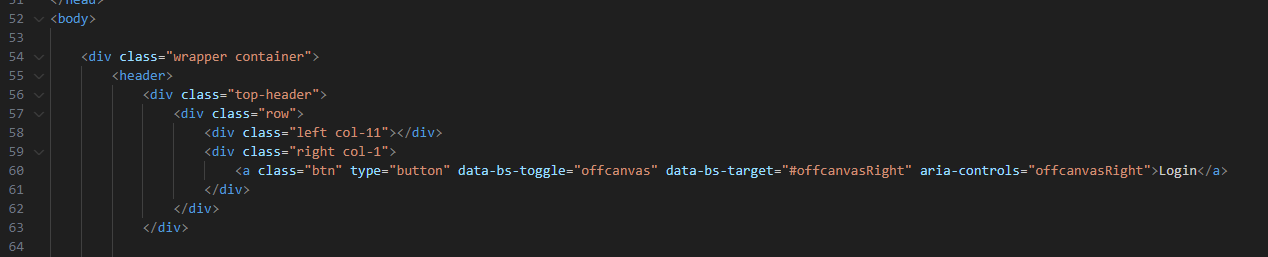
오프캔버스를 구현하기 위해 기본 구조를 잡아준다.


button 태그가 아닌 a태그로 해도 상관 없다.
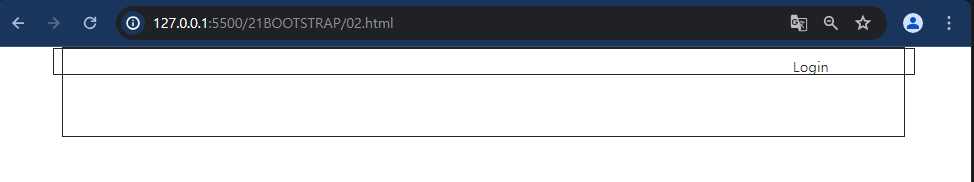
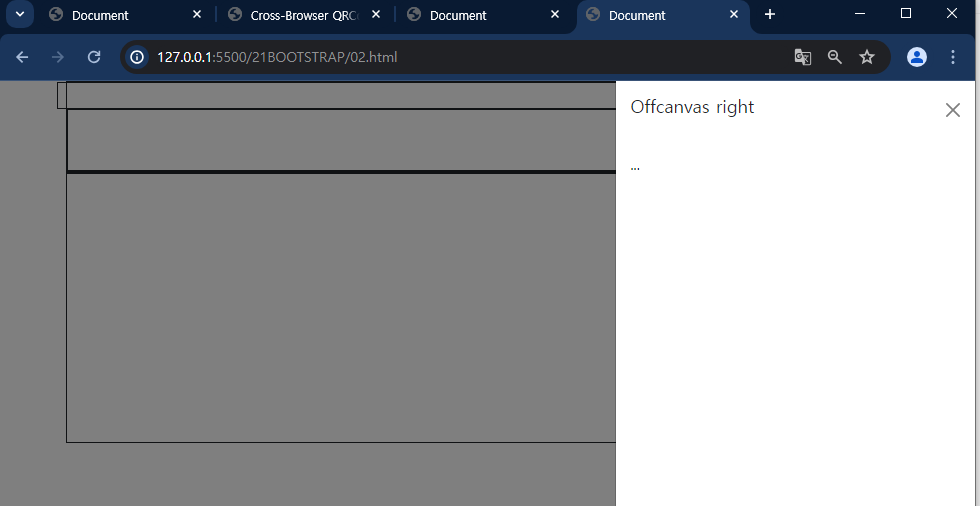
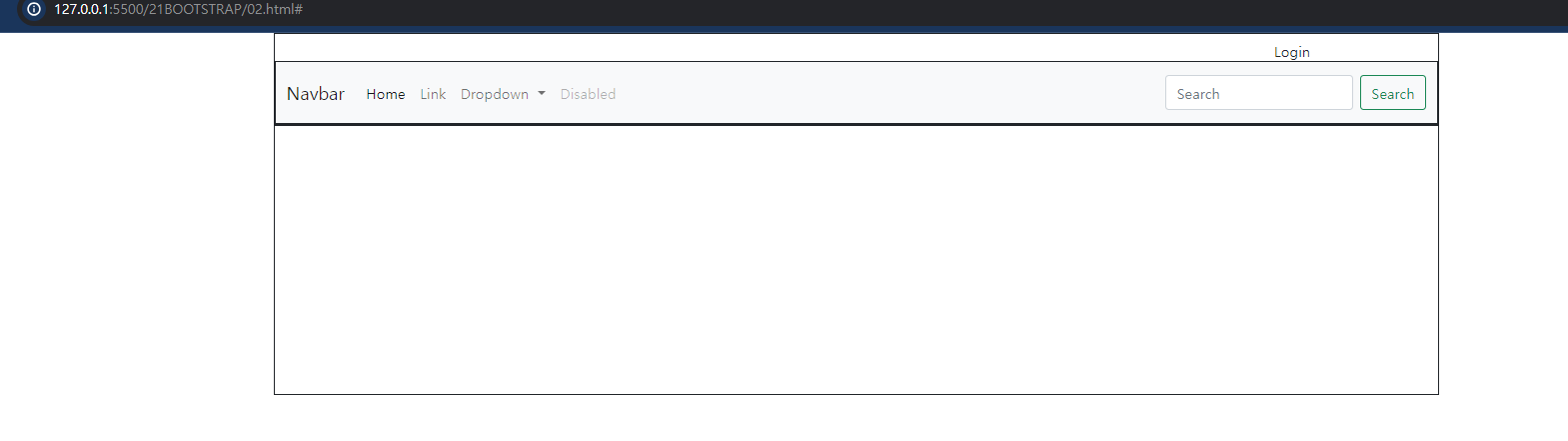
Login을 누르면 오프캔버스가 오른쪽에서 나타나게된다.


container에 row를 하면 padding이 생겨서 새로운 div태그를 만들어서 row 로 만들고 login을 넣어줬다.


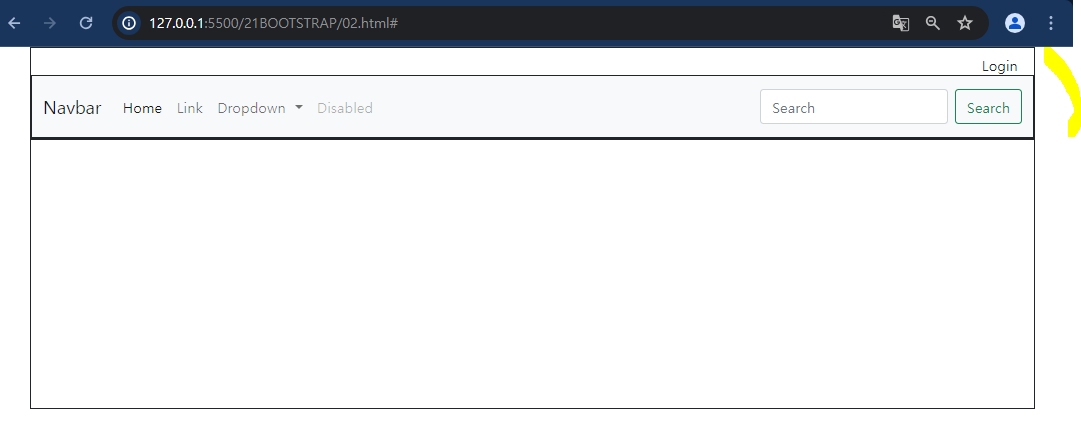
padding이 사라졌다.
● 네비게이션바
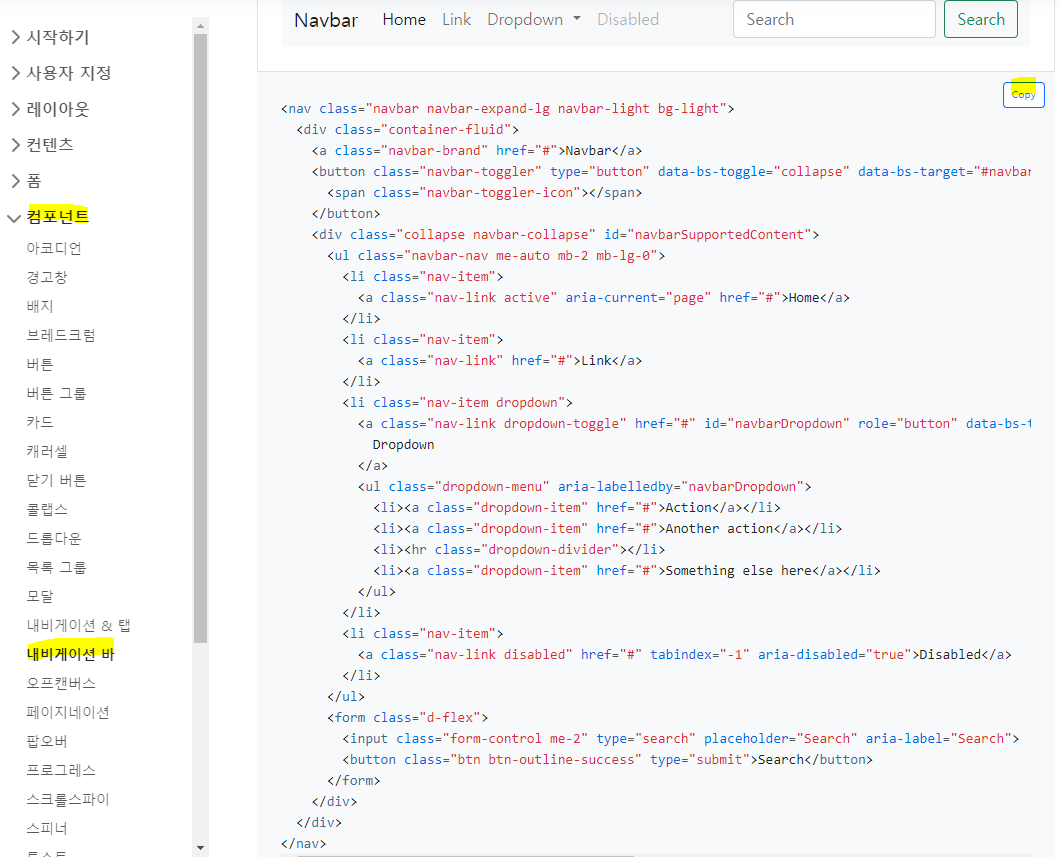
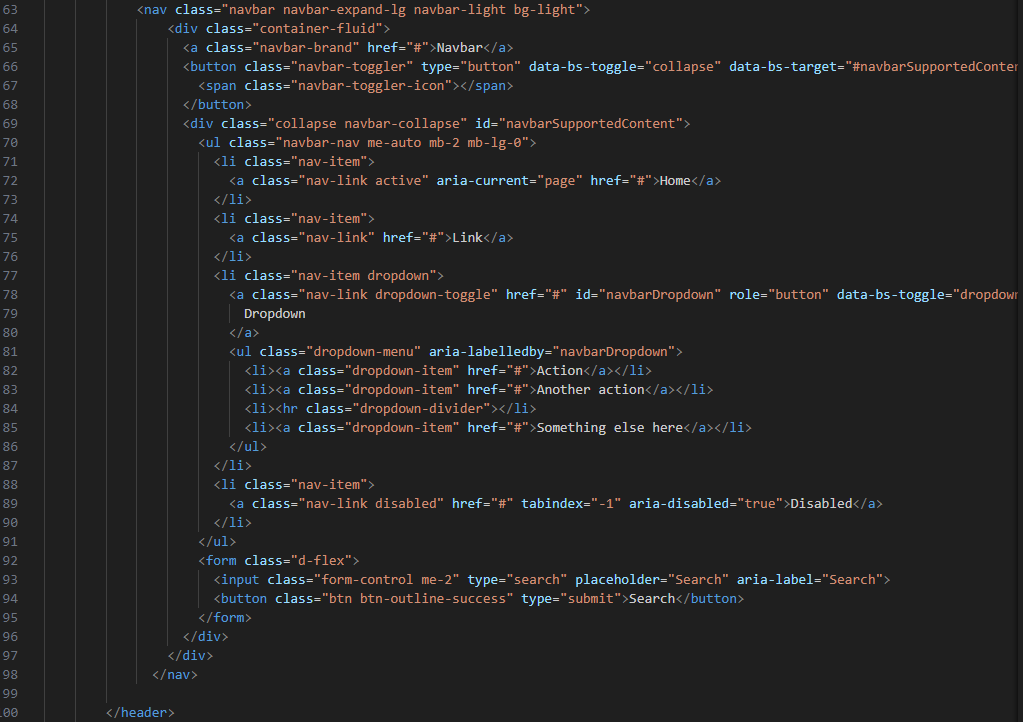
네비 위치에 부트스트랩 네비게이션 바를 가져온다.



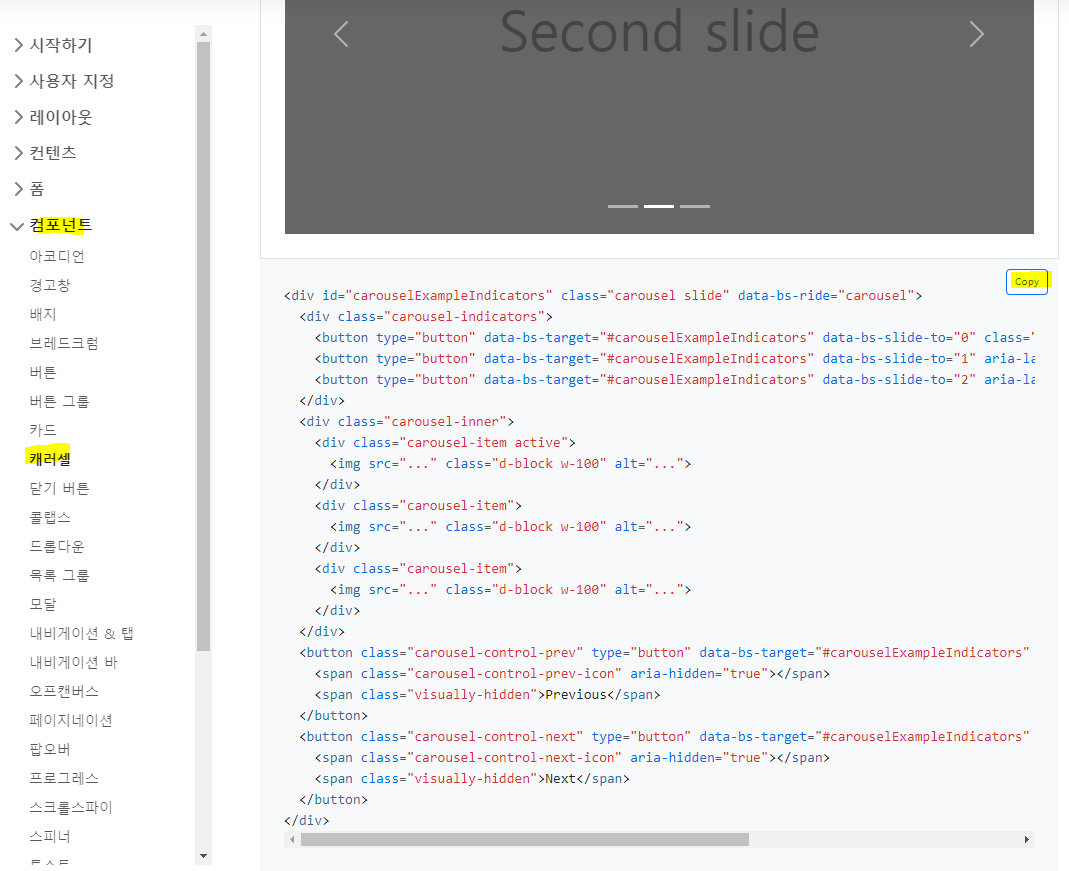
● 캐러셀
캐러셀은 이미지나 텍스트의 슬라이드를 가로로 슬라이드시켜 여러 개를 표시하는 컴포넌트이다.


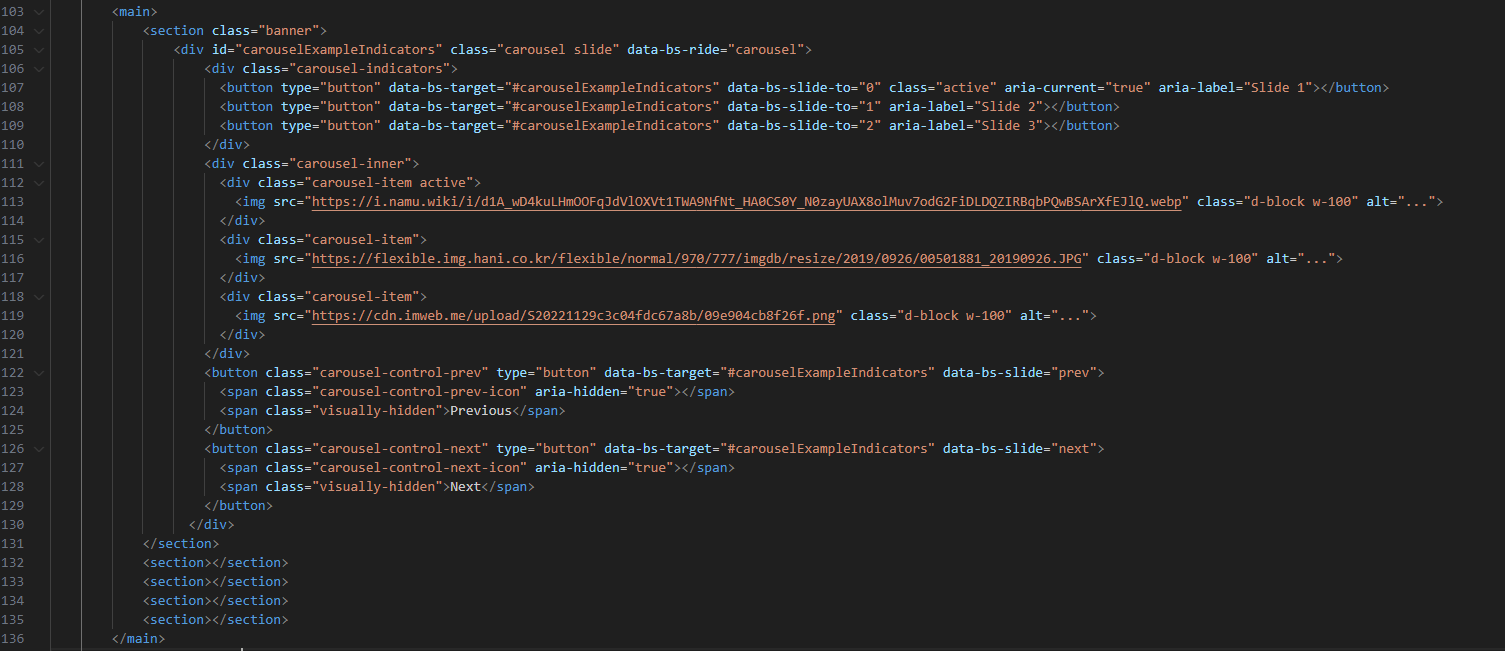
img src의 ... 에 원하는 이미지 주소를 넣으면 화살표를 눌렀을 때 이미지들이 넘어가는 것을 볼 수 있다.
이미지를 저장하여도 가능하다.


인터벌을 잡으면 이미지가 자동으로 2초간격으로 넘어가는 것을 확인 할 수 있고
마우스를 가져다 대면 이미지가 멈추는 것을 볼 수 있다.
● 모달
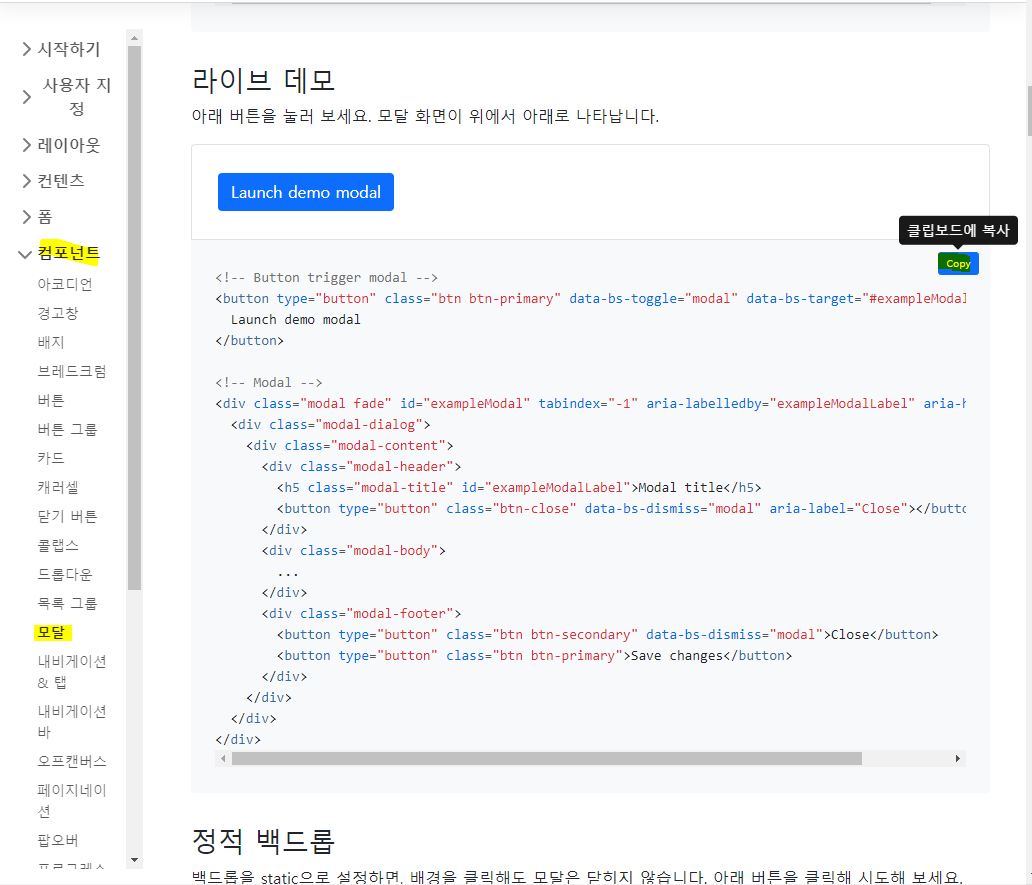
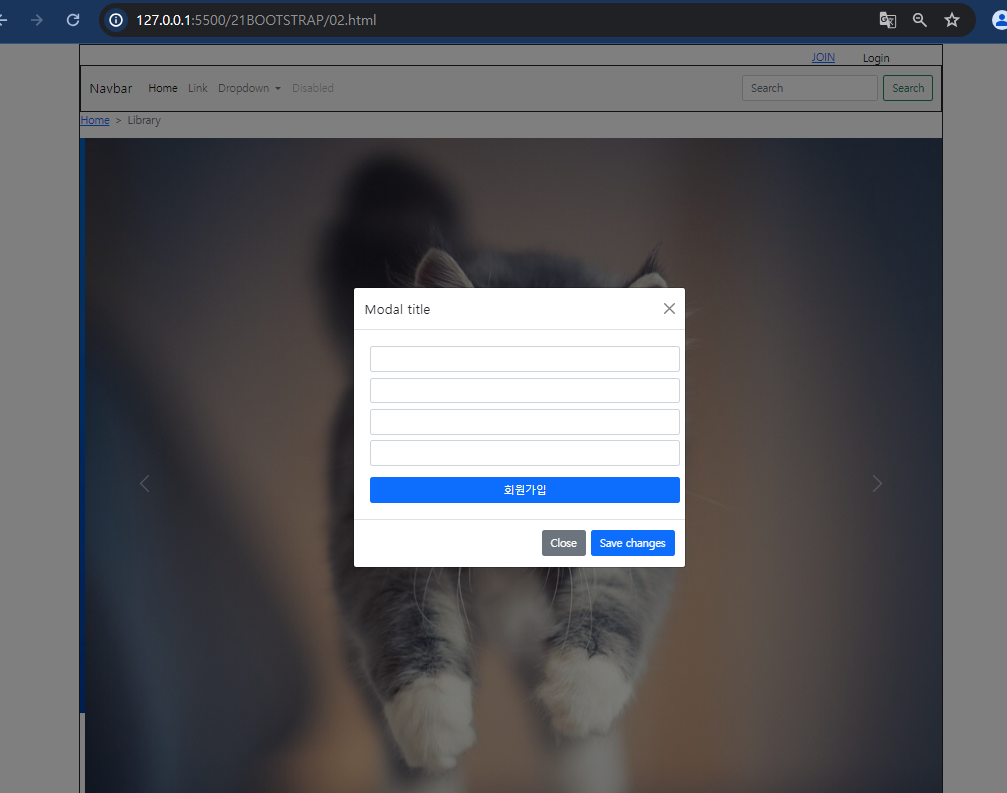
모달은 Bootstrap JavaScript 모달 플러그인을 사용하여 라이트박스, 사용자 알림 또는 사용자 정의 콘텐츠를 만들 수 있다.
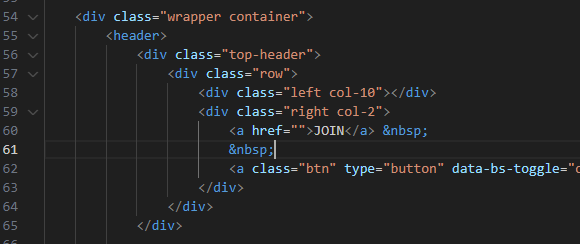
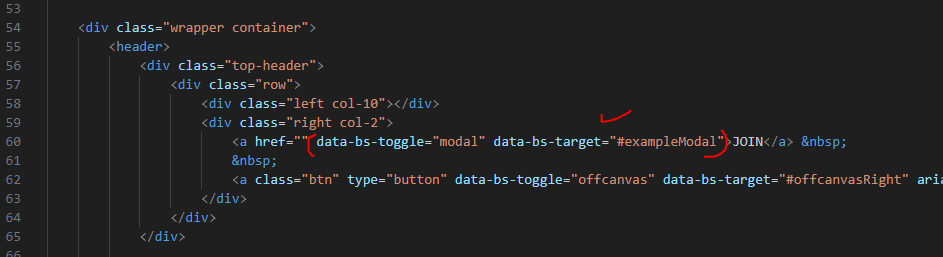
탑헤더에 JOIN을 추가하여 JOIN을 누르면 모달창으로 넘어가는 것을 구현해 볼 것이다.


모달을 구현하기 위해 부트스트랩에서 코드를 가져와 붙여넣어 준다.

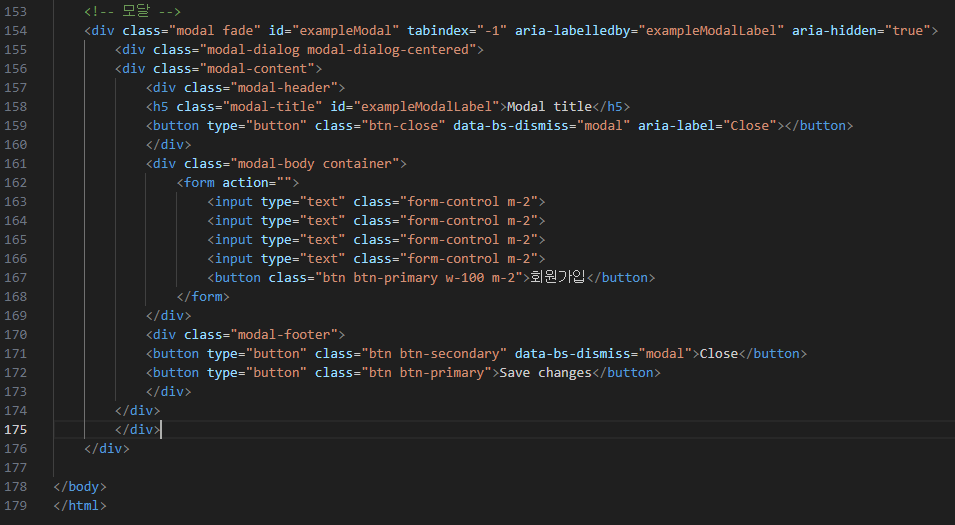
매 마지막에 복사한 모달의 코드를 넣어주고 버튼속성을 잘라내기해 아까 만든 JOIN에 버튼 속성을 넣어준다.


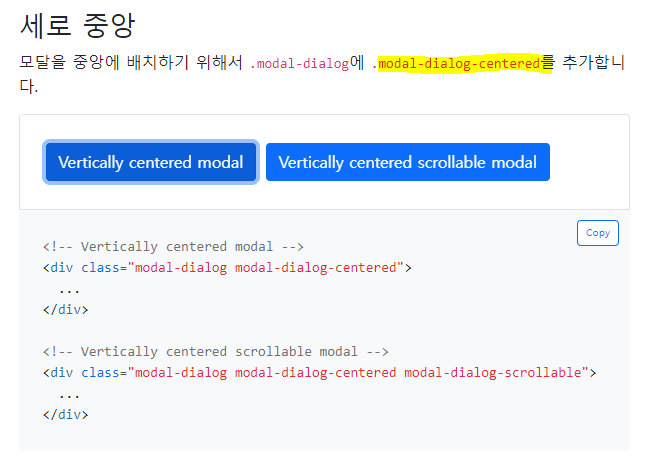
모달을 눌렀을 때 세로 중앙에 나타나도록 하기 위해 div class에 modal-dialog-centered를 추가한다.


● 브레드 크럼
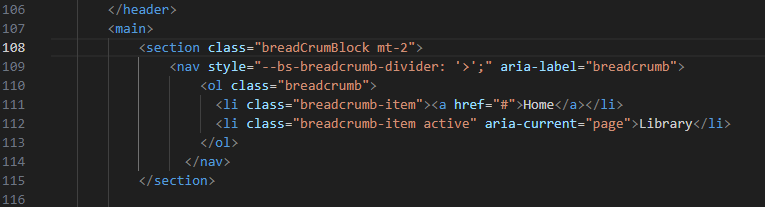
브레드 크럼은 CSS로 구분자를 자동으로 추가해 내비게이션 계층 내에서 현재 페이지의 위치를 표시한다.

메인에 sectoin을 만들어 붙여 넣어준다.

그러면 이렇게 Home > Library 가 생기게 된다.

● 페이지네이션
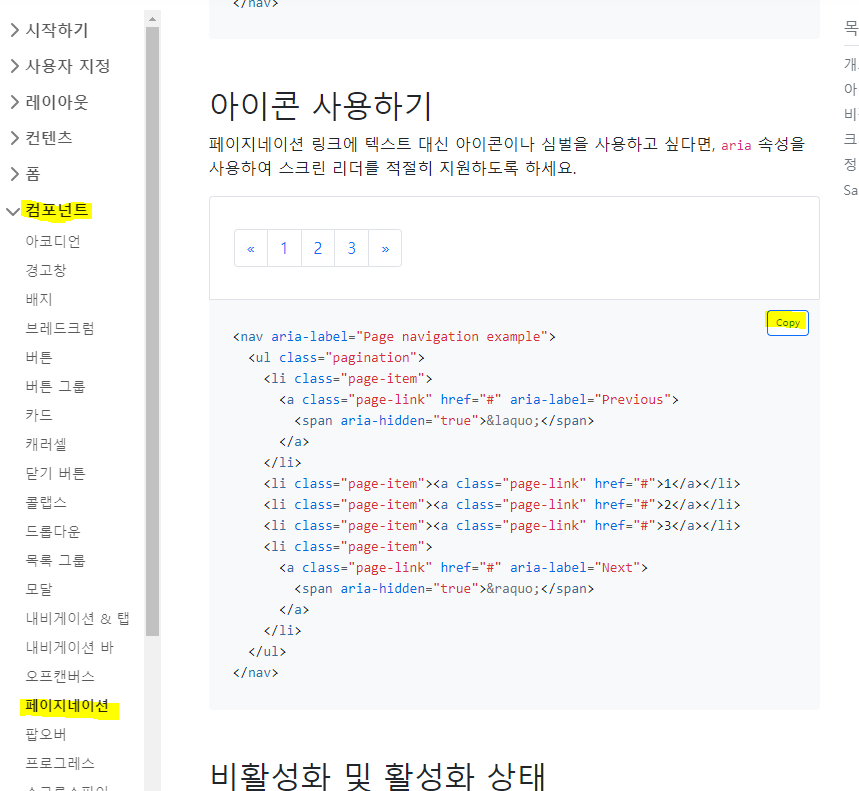
페이지네이션은 여러 페이지에 일련의 관련 내용이 있음을 나타내는 페이지네이션을 사용한 문서와 예시이다.

두번째 section에서 구현한다.
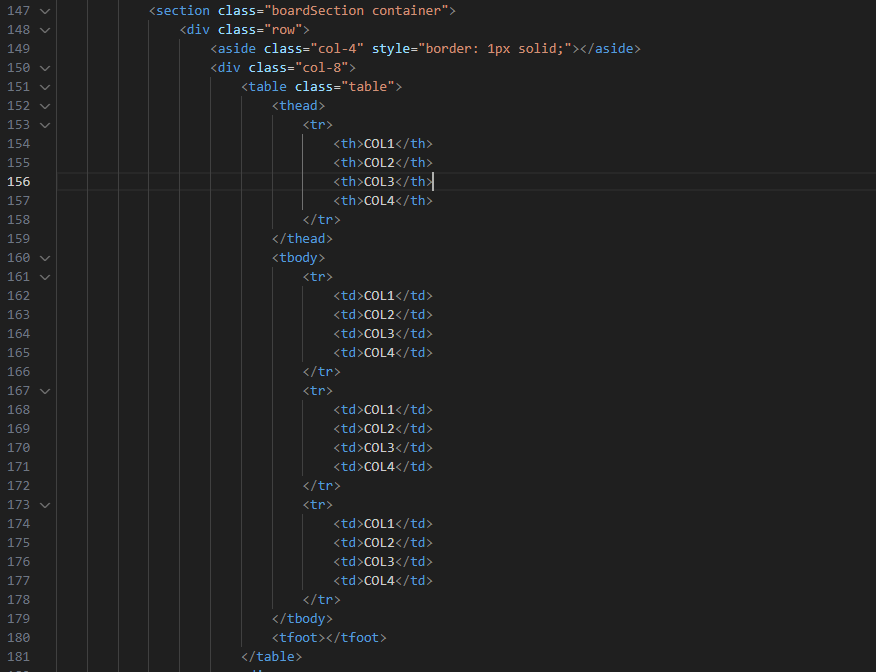
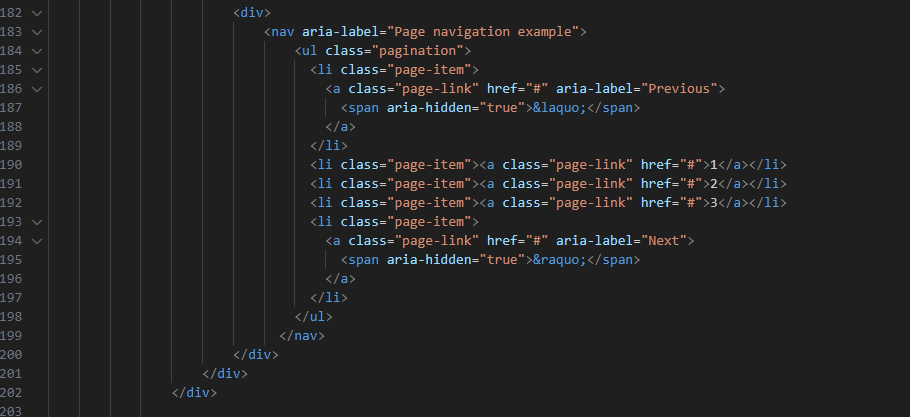
기본 테이블을 만들고 테이블 바깥에 새로운 div태그를 만들어 코드를 붙여넣어 준다.


만든 테이블 밑에 페이지를 넘기는 버튼이 생기는 것을 볼 수 있다.

'IT수업 > JAVASCRIPT' 카테고리의 다른 글
| IT 수업 16주차 (88) BOOTSTRAP (0) | 2024.04.12 |
|---|---|
| IT 수업 16주차 (87) JSP LIBRARY_QR code (0) | 2024.04.12 |
| IT 수업 16주차 (86) JSP LIBRARY_THREEJS (0) | 2024.04.12 |
| IT 수업 16주차 (85) JSP LIBRARY_CHART (1) | 2024.04.11 |
| IT 수업 16주차 (84) JSP LIBRARY_GSAP (0) | 2024.04.11 |