< @Component을 통한 빈 등록 >
dto를 빈에 등록 하기 위해 root-context에 domain.dto를 적는다.

domain.dto 안에 새로운 클래스를 만든다.

컴포넌트로 등록시키기 위해 객체들을 작성한다.

root-context 에서 BeanGraph를 보면 personComponent가 생긴 것을 볼 수 있다.

DiTest.java에서 log.info로 personComponent를 출력해본다.


● get, post
이번에는 controller 안에 SimpleController.java라는 클래스를 새로 만든다.

그리고 컨트롤러를 작성한다.

그리고 빈을 확인해보면 simpleController가 생긴 것을 확인할 수 있다.

주소창에 t1을 적으면 t1을 확인 할 수 있다. t2도 동일하게 확인 할 수 있다.


하지만 get t1과 t2는 확인이 되지만 post t1는 확인 할 수 없다.
그래서 post를 확인하기 위해 postman에 들어가서 window64bit를 다운받아준다.


회원가입 없이 사용하기 위해 lightweight API client를 클릭해준다.

먼저 Get 방식으로 보내본다.

그러면 STS의 콘솔창에 get이 출력되는 것을 확인 할 수 있다.

이번에는 post 방식으로 보내봤다.

역시 콘솔창에서 확인 할 수 있다.

컨트롤러를 테스트 해볼 것이다.
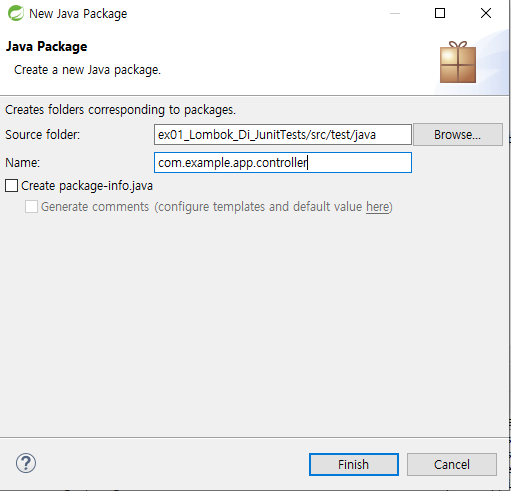
src/test/java에 controller 패키지를 새로 만들고 그 안에 controllerTests를 JUnit Test Case로 만든다.



컨트롤러 테스트를 위해 어노테이션을 붙여준다.

출력을 시키려고 하면 에러가 발생하게 된다.


에러를 해결하기 위해 tomcat9.0의 라이브러리 위치까지 간 후 주소를 복사해준다.
( C:\Program Files\Apache Software Foundation\Tomcat 9.0\lib )

그리고 프로젝트에서 우클릭해 properties로 들어가 java Build Path를 선택한 후 Classpath에 Add Extenal JARs를 클릭해준다.

파일 주소창에 복사한 주소를 넣어 jsp-api.jar과 servlet-api.jar을 찾아 열어 준다.

그리고 다시 실행시키면 오류가 발생하지 않는 것을 확인 할 수 있다.
● MockMVC란
개발한 웹 프로그램을 실제 서버에 배포하지 않고도 테스트를 위한 요청을 제공하는 수단으로 GET, POST, PATCH, DELETE 등의 요청을 만들어 보낼 수 있다.
mockMvc를 추가 작성해주고 실행시킨다.


controllerTest.java 에서 simple/t1을 get으로 받아오는 코드를 작성한다.
isOk()는 응답 상태 코드가 200이면 정상처리 해주는 함수이다.

import 는 org.springframework.test.web.servlet.result.MockMvcResultMatchers. 로 해준다.
< 출력화면 >

model 안에 key1을 넣고 get t1을실행시키면 key1이 존재하지 않는다는 오류가 발생한다.


● Model
Model은 스프링이 지원하는 기능으로써, key와 value로 이루어져있는 HashMap이다.
Model의 .addAttribute()를 통해 view에 전달할 데이터를 저장할 수 있고
Servlet의 request.setAttribute()와 비슷한 역할을 한다.
- model 사용방법
1. Parameter를 통해 전달
: @RequestMapping을 통해 매핑을 한 메서드의 파라미터로 Model 객체를 전달한다.
model.addAttribute("key", value)를 통해 model에 값을 저장한다.
Model은 Hashmap 형태를 띄고 있으므로, 추후 key 값을 통해 value 값에 접근할 수 있다.
2. view 파일에서 model에 저장한 값 불러오기
: ${key 값}를 통해 접근할 수 있다.
예시로 들면 key로 "username", value에는 @RequestParam을 통해 받은 변수 username을 넣었기 때문에,
${username}을 통해 변수 username에 접근할 수 있다.
해결하기 위해 SimpleController로 가서 get t1에 model을 만들어주고 그 안에 값으로 key1을 넣어준다.

그리고 실행하면 오류가 발생하지 않는 것을 볼 수 있다.

나머지들도 작성해본다.

'IT수업 > STS3' 카테고리의 다른 글
| IT 수업 19주차 (117) 파라미터 뷰페이지 연결 (0) | 2024.04.30 |
|---|---|
| IT 수업 19주차 (116) 파라미터 (0) | 2024.04.30 |
| IT 수업 19주차 (114) JUnit 테스트 2 (Beans, Di) (0) | 2024.04.29 |
| IT 수업 19주차 (113) Junit 테스트(lombok, @Builder, 로그레벨) (0) | 2024.04.29 |
| IT 수업 19주차 (112) lombok 설치 (0) | 2024.04.29 |