● thymeleaf : 타임리프
타임리프는 JSP, Freemarker와 같은 템플릿 엔진의 일종으로 백엔드 서버에서 HTML 태그를 기반으로하여 th:속성을 이용하여 동적인 View를 제공, 렌더링 하는 용도로 사용한다.
타임리프는 주로 HTML 태그에 th:* 속성을 지정하는 방식으로 동작한다.
th:* 로 속성을 적용하면 기존 HTML 속성을 대체하고, 기존 속성이 없으면 새로 만들게 된다.
< 실습하기 >
jsp와 동시에 타임리프를 사용하기 위해 07 프로젝트 복사해서 08_THYMELEAF 프로젝트 만든다.
start.spring.io에서 Thymeleaf 받아 explorer 눌러서 코드만 복사해준다.


그리고 build.gradle에 붙여넣기해준다.

코끼리 아이콘 눌러서 업데이트해준다.
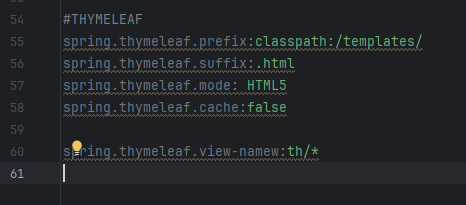
다 했으면 resources 밑에 있는 application.properties의 맨 밑에서 #THYMELEAF를 작성해준다.
/templates 안의 /th 주소를 쓰겠다는 뜻이다.

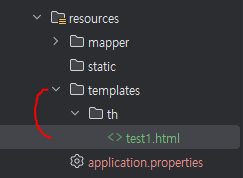
resources 안에 templates 디렉토리가 없다면 만들어 주고 그 안에 th 디렉토리 만들고 test1 html 파일을 만들어준다.


jsp는 webapp안에있고 타임리프는 resources의 templates안에 있다고 생각하면 된다.

controller 패키지에 test1 페이지와 매핑시킬 ThymeleafTestController 클래스를 만들어준다.


AppApplication을 실행시켜 주소창에 localhost:8080/th/test1을 쳐서 실행되는지 확인해본다.

값을 받기 위해 t1에 Model을 작성해준다.

그리고 test1.html로 넘어가서 이름과 메모를 받는 코드를 작성해준다.

th의 빨간줄에 커서를 가져다 대면 create namespace가 생기는데 그걸 클릭해준다.

그리고 실행시켜본다.

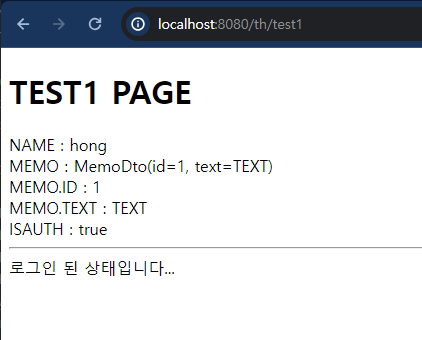
MEMO의 ID와 TEXT도 받을 수 있는 코드를 작성해준다.

● if else문
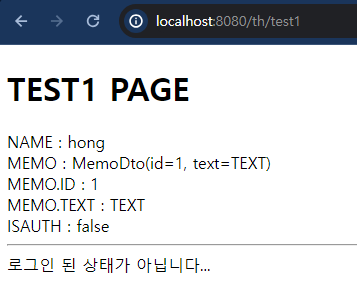
ThymeleafTestController에서 인증(isAuth)이 true인지 false인지를 작성해주고 test1.html에서 if else문을 작성해 실행시켜본다.


만약 ThymeleafTestController에서 인증이 true라면 '로그인 된 상태입니다' 가 출력이 되고

만약 ThymeleafTestController에서 인증이 false라면 '로그인 된 상태가 아닙니다' 가 출력된다.


● for문
ThymeleafTestController에서 MemoDto를 리스트로 받는 코드를 작성해준다.

그리고 test1.html 페이지로 가서
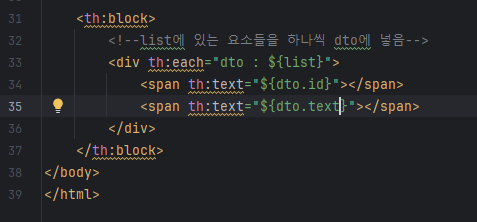
th:each를 사용해서 list에 있는 요소들을 하나씩 dto에 넣는 코드를 작성해본다.

실행시키면 dto의 값들이 출력된다.

● url 표현하기
이번에는 a태그로 경로 정보를 표현해본다.
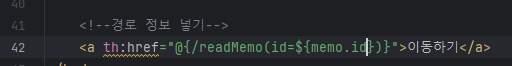
test1.html에서 a태그를 작성해준다.

실행시켜 개발자 도구를 살펴보면 "@{/readMemo(id=${memo.id})}"가 "/readMemo?id=1"로 나타는 것을 확인 할 수 있다.

두번째 방법은 url 로 나타내는 방법이다.
확인해보면 "@{/readMemo(id=${memo.id})}"이 "/read/Memo/1" 로 표현 되는 것을 확인 할 수 있다.


텍스트까지 나타내고 싶으면 이렇게 작성하면 된다.

● 메인에 헤더, 푸터 연결하기
이번에는 test2.html을 만들고 div태그 안에 메인 태그를 넣어준다.


그리고 th 디렉토리 밑에 fragments 디렉토리를 만들고 그 안에 footer와 header.html을 만들어 준다.



그리고 th로 경로를 잡아주고 main에 header와 footer를 연결시켜준다.



실행하면 test2 페이지에 헤더, 메인, 푸터 영역이 모두 나오게 된다.

'IT수업 > SPRINGBOOT' 카테고리의 다른 글
| IT 수업 23주차 (177) SPRINGSECURITY_회원가입 (1) | 2024.05.27 |
|---|---|
| IT 수업 23주차 (176) SPRINGSECURITY (0) | 2024.05.27 |
| IT 수업 22주차 (155) RestController (0) | 2024.05.20 |
| IT 수업 21주차 (154) 트랜잭션 (0) | 2024.05.17 |
| IT 수업 21주차 (153) SQL (0) | 2024.05.17 |