현재 마이페이지에 들어가보면 환불을 하지 않았기 때문에 0으로 나오게 된다.

결제 내역에 들어가 해당 결제내역을 선택하여 결제 상세페이지로 들어가보면 밑에 환불 신청 버튼을 볼 수 있다.

환불 신청 버튼을 누르면 환불 페이지로 들어가게 된다.


만약 사유를 선택하지 않고 환불 신청하기 버튼을 누르면 사유를 선택해달라는 alert이 발생한다.

환불 사유를 선택해주고 버튼을 눌러주면 환불에 성공했다는 alert이 뜨고 환불에 성공하게 된다.



환불이 성공했다는 alert이 뜨고 확인을 누르면 환불 내역 페이지로 리다이렉트 된다.

환불한 프로젝트를 선택하여 상세 내역으로 들어가보면 이미 환불을 했기 때문에 환불 신청하는 버튼이 사라진 것을 확인 할 수 있다.

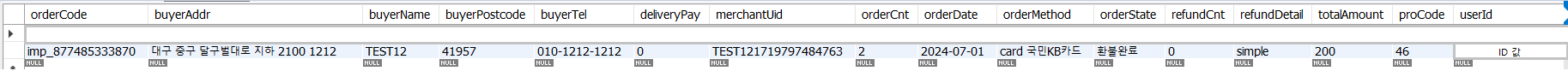
이번엔 DB에서 확인해보면 orderState가 결제 완료에서 환불 완료로 바뀐 것을 확인 할 수 있다.

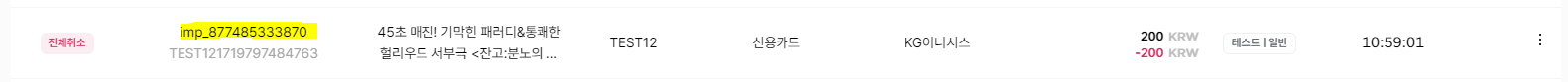
환불 신청에 성공했을 때 자동으로 취소되며 결제한 금액이 다시 입금 되고 포트원에서 확인해보면 결제 취소가 되었다는 것을 확인 할 수 있다.

다시 마이페이지로 돌아와 확인해보면 결제 했던 내역이 환불 내역으로 옮겨지게 되면서 환불 내역의 횟수가 1로 올라간 것을 확인 할 수 있다.

'프로젝트' 카테고리의 다른 글
| 네이버 로그인 API 구현 (0) | 2024.07.01 |
|---|---|
| 카카오 로그인 API 구현 (0) | 2024.07.01 |
| 주문 결제 구현 (0) | 2024.06.28 |