전체적인 css를 변경하기 위해 index.css로 가준다.
그리고 body와 ol,ul을 스타일링 해준다.

그리고 확인해보면 아래처럼 나오게 된다.

다음은 Layout 의 css를 변경시켜주기 위해 App.css로 가준다.


다음은 Move Button css를 변경시켜주기 위해 App.css에서 작성해준다.
그 이전에 App.js에서 button의 이름을 지정해주지 않았기 때문에 className을 지정해준다.

그리고 css를 작성해준다.


그리고 위의 사진에서 버튼 왼쪽의 숫자를 지워주기 위해 App.js에서 수정해준다.


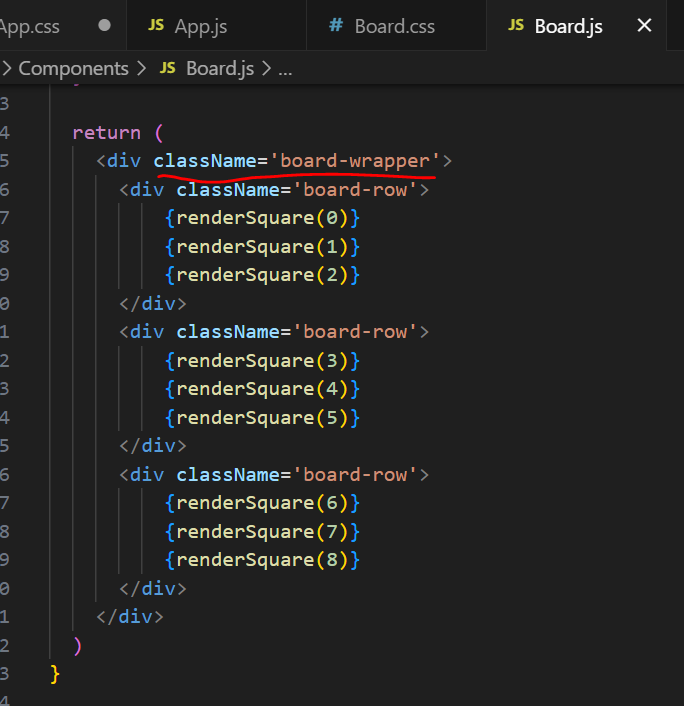
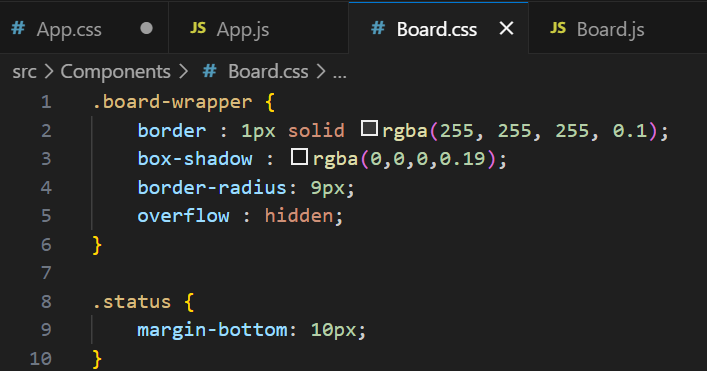
이번에는 Board의 스타일을 수정해줄껀데 그 전에 Board.js에서 className을 지정해준 뒤 Board.css를 변경해준다.



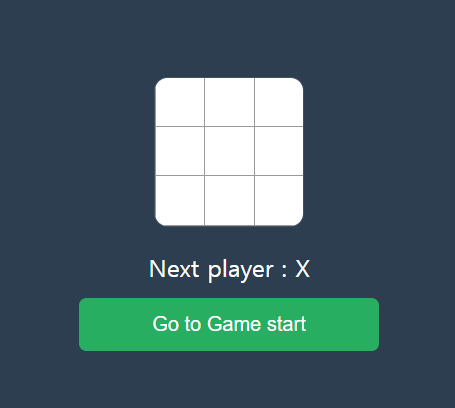
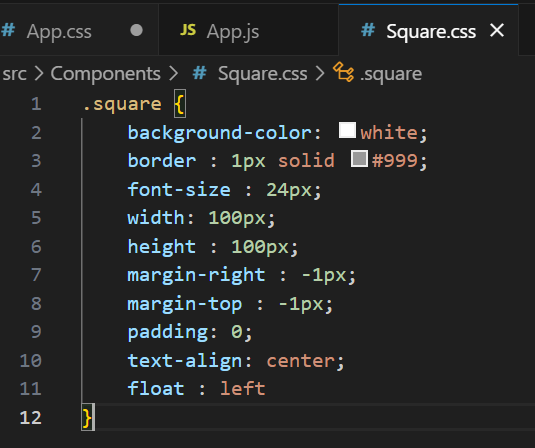
그리고 Square의 css도 변경해준다. (기존의 CSS에서 width와 height만 크게 변경시켜줬다.)


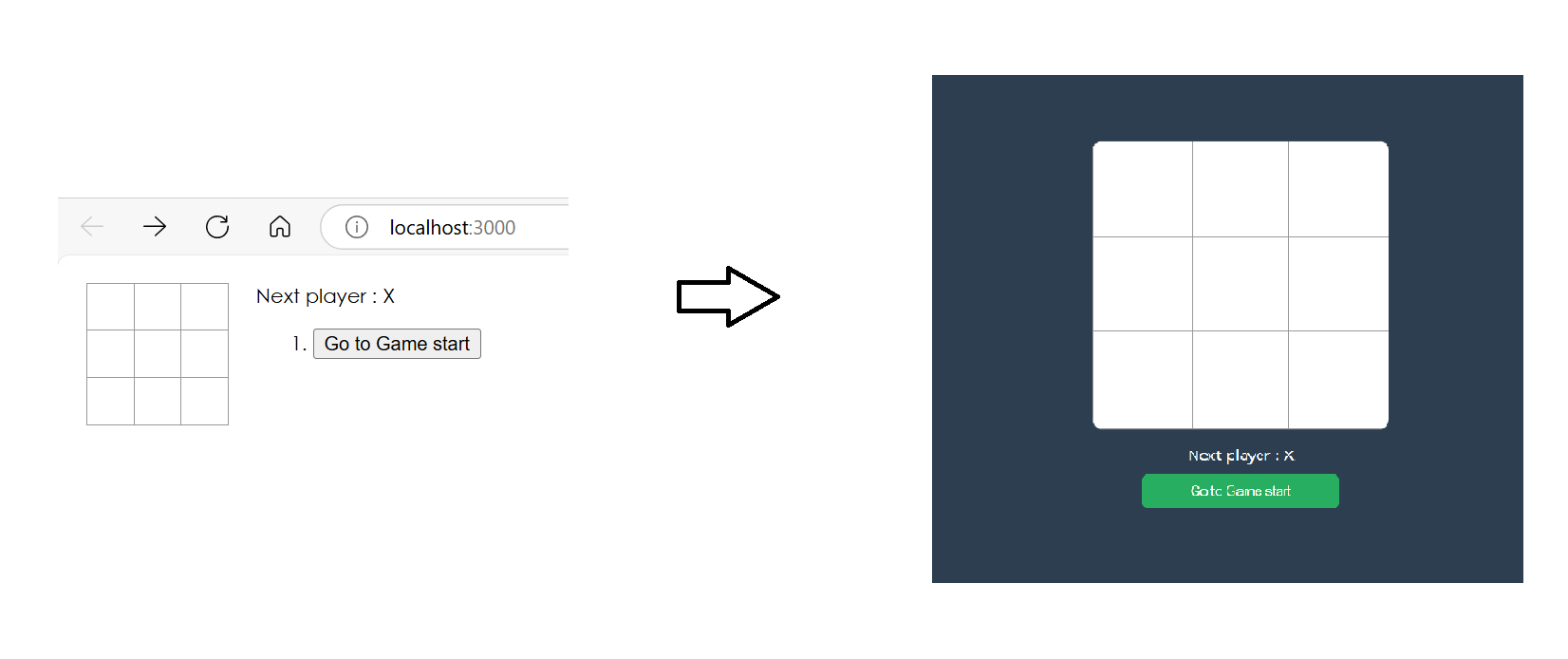
< 변경 전 -> 변경 후 >

'리액트 > TicTacToe' 카테고리의 다른 글
| TICTACTOE 만들기 8 (JumpTo 함수 작성하기) (1) | 2024.09.29 |
|---|---|
| TICTACTOE 만들기 7 ( 과거의 이동 표시하기 - map 메소드 ) (1) | 2024.09.18 |
| TICTACTOE 만들기 6 ( 동작에 대한 기록 저장하기 ) (1) | 2024.09.18 |
| TICTACTOE 만들기 5 ( 'O' 추가하기, 승자 결정하기) (1) | 2024.09.15 |
| TICTACTOE 만들기 4 (클래스형 -> 함수형 변경) (1) | 2024.09.15 |