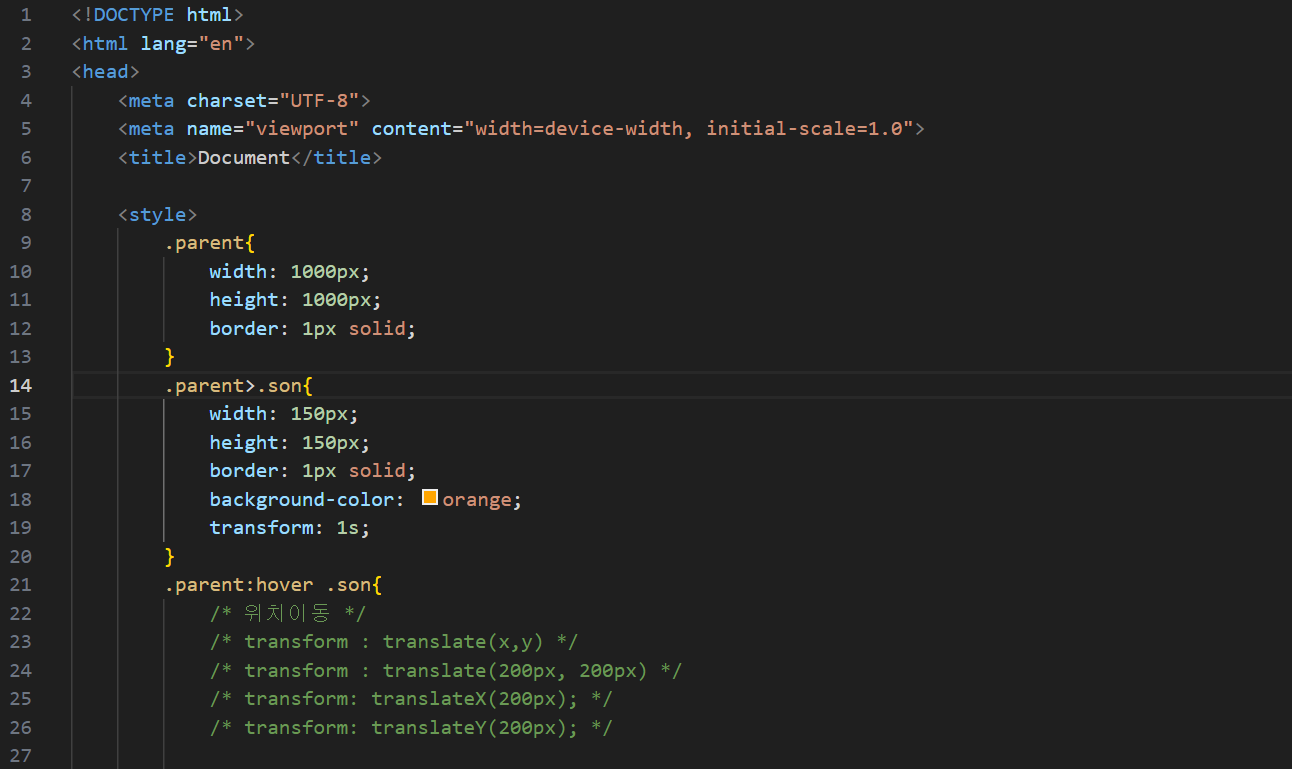
- transform


● 위치이동
transform : translate(x,y)
transform: translateX(200px);
transform: translateY(200px);
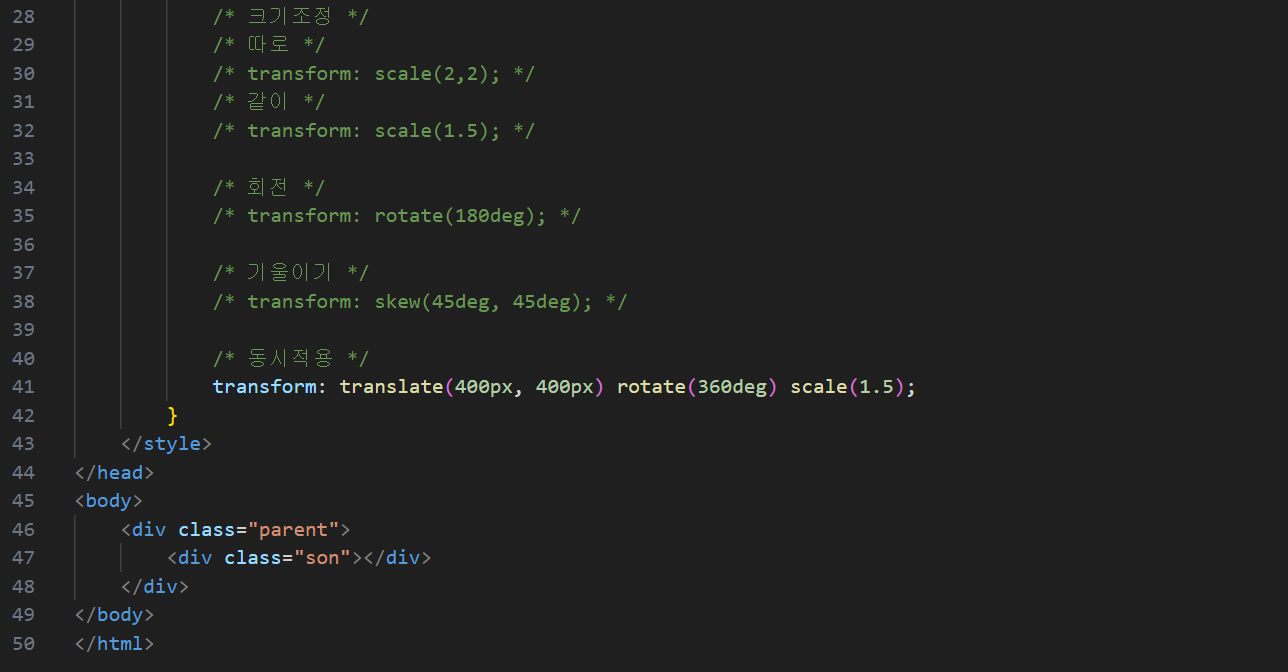
●크기조정
- 따로
transform: scale(2,2);
- 같이
transform: scale(1.5);
- 회전
transform: rotate(180deg);
- 기울이기
transform: skew(45deg, 45deg);
- 동시적용
transform: translate(400px, 400px) rotate(360deg) scale(1.5);
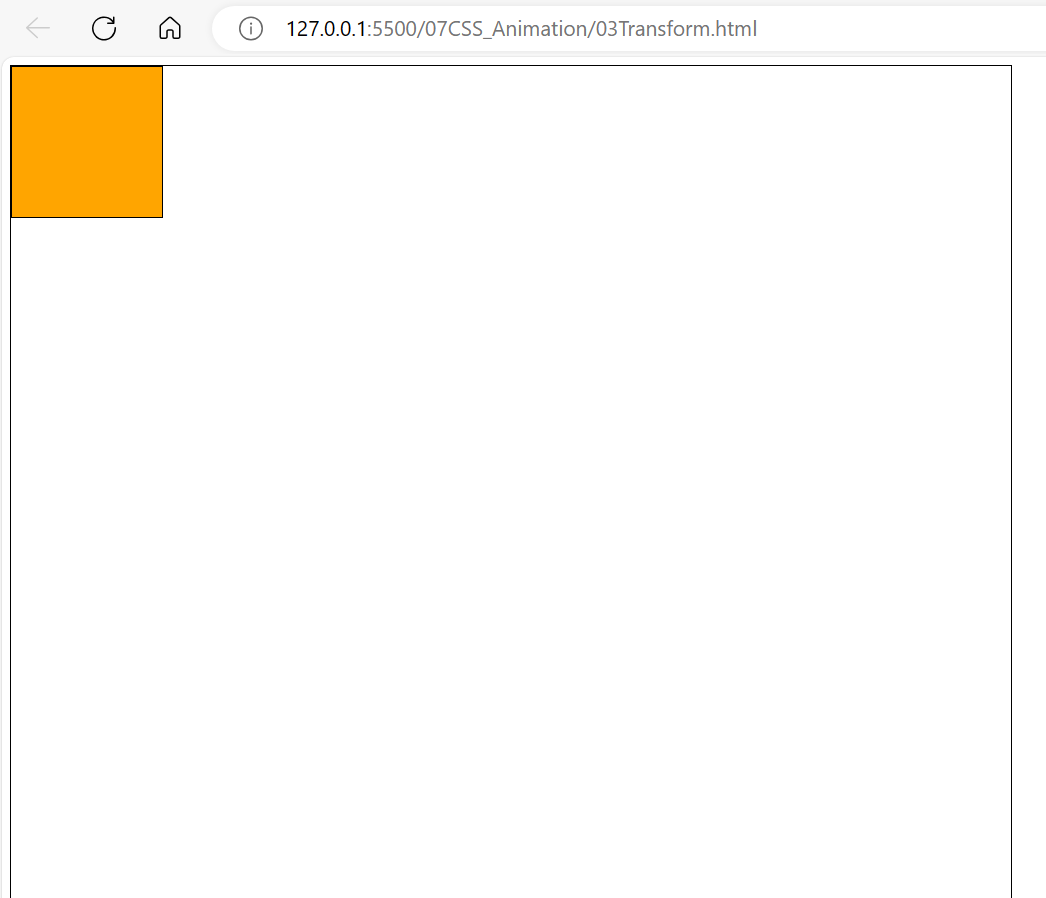
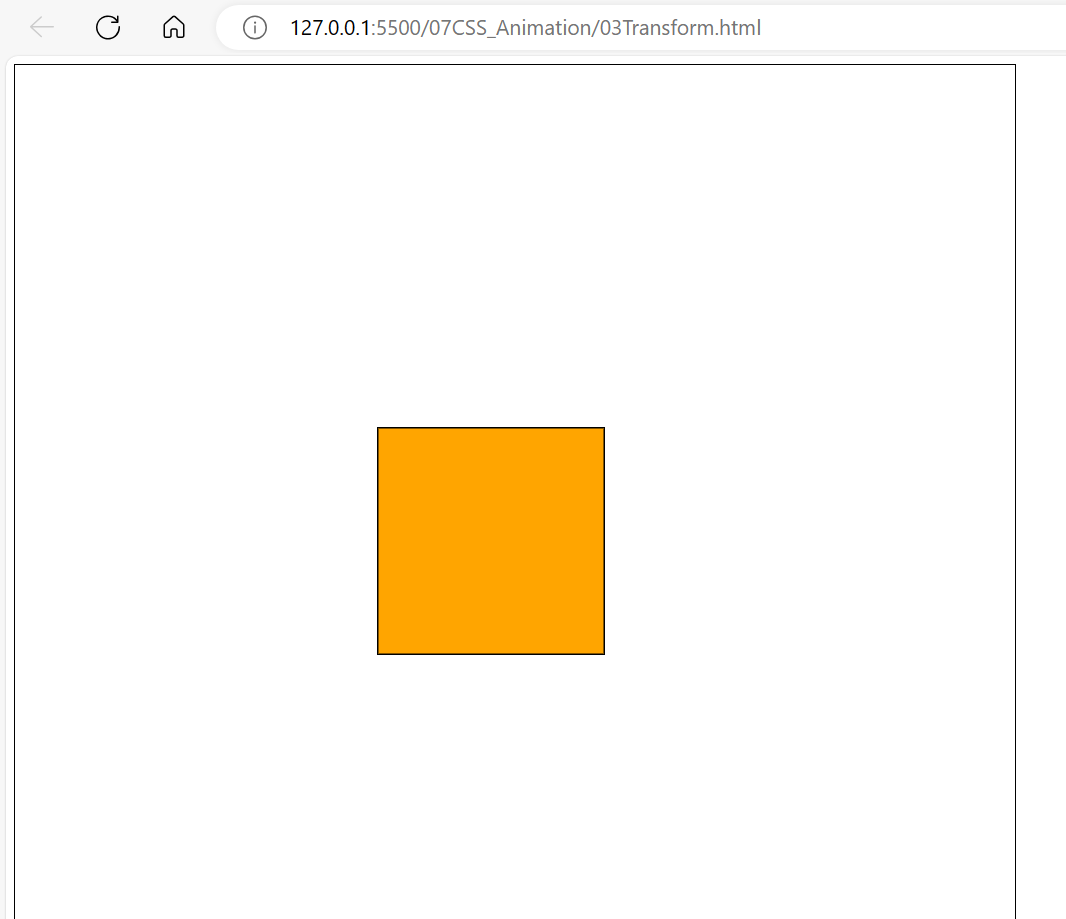
<실행화면>
주황색 사각형에 마우스를 가져다 대면 사각형이 1.5배의 크기가 되면서 중앙으로 옮겨가게 된다.


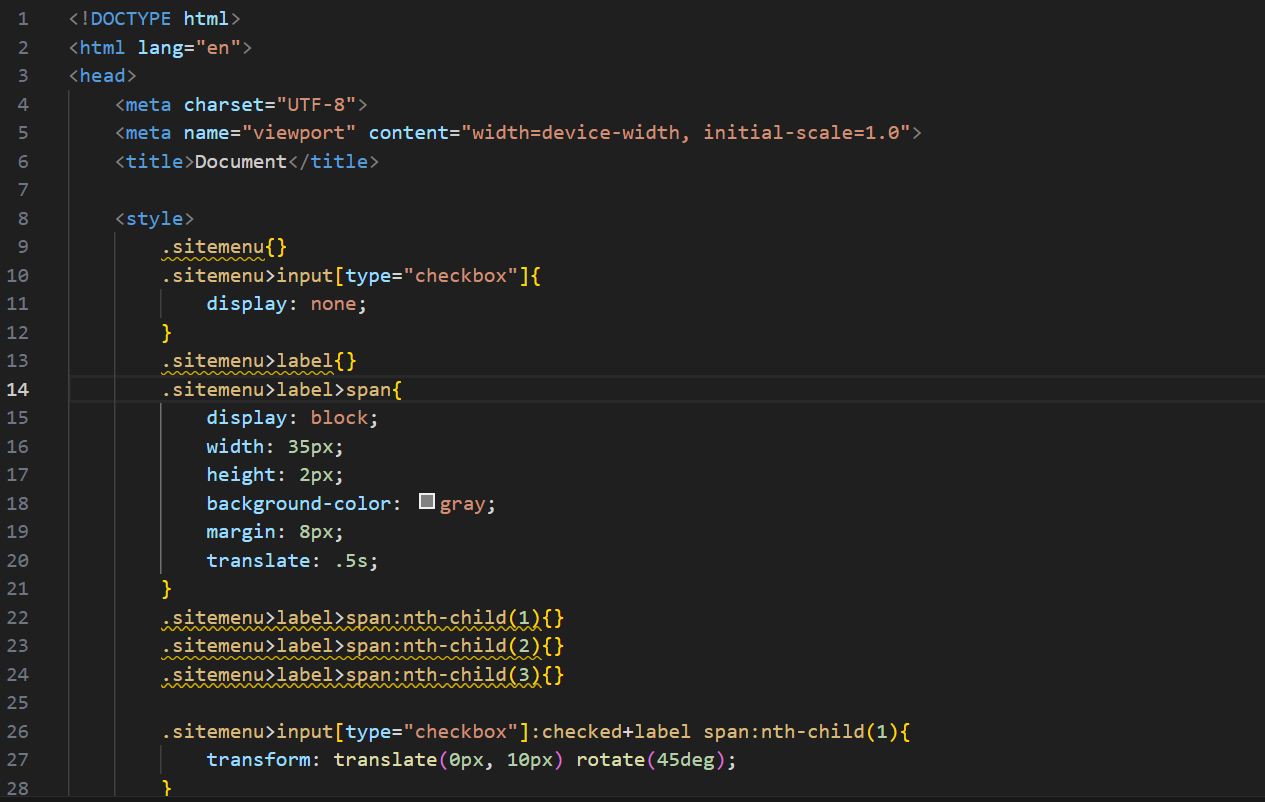
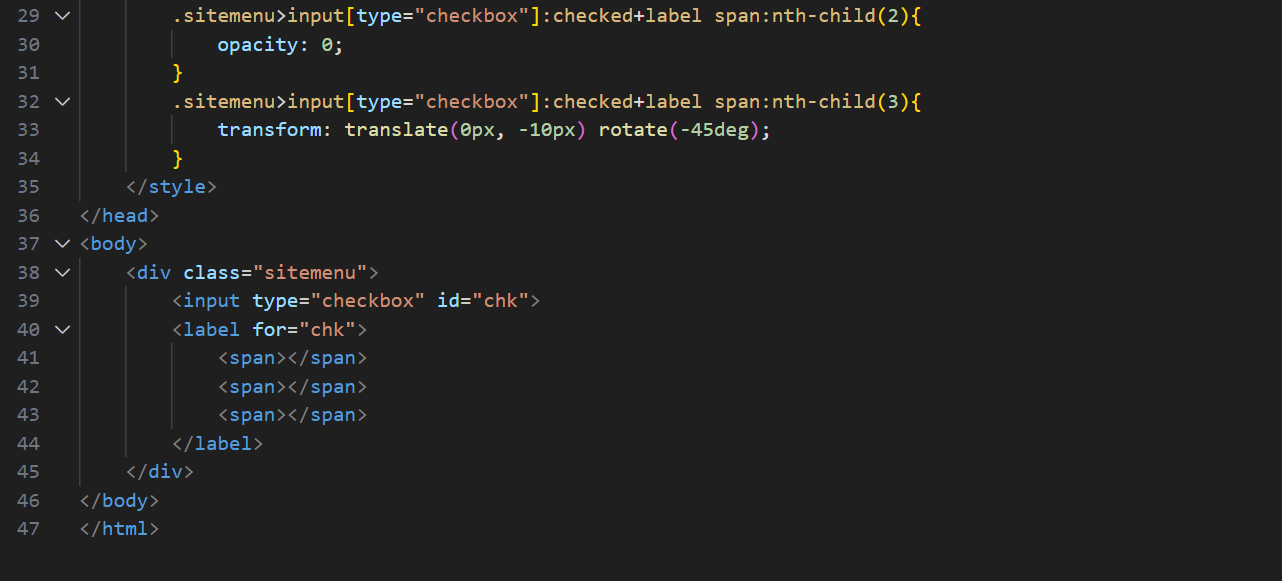
- Site Menu


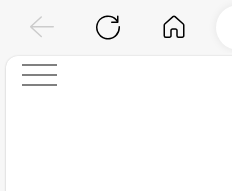
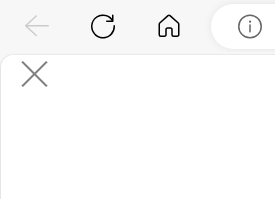
<실행 화면>


삼선 버튼을 누르면 엑스로 바뀐다.
'IT수업 > HTML+CSS' 카테고리의 다른 글
| it 수업 3주차 (45) layout 3D (0) | 2024.01.15 |
|---|---|
| it 수업 3주차 (44) Transform 3D (0) | 2024.01.15 |
| it 수업 3주차 (42) Animation_Transition (0) | 2024.01.11 |
| it 수업 3주차 (41) Layout (0) | 2024.01.11 |
| it 수업 3주차(40) Layout_flex (0) | 2024.01.11 |