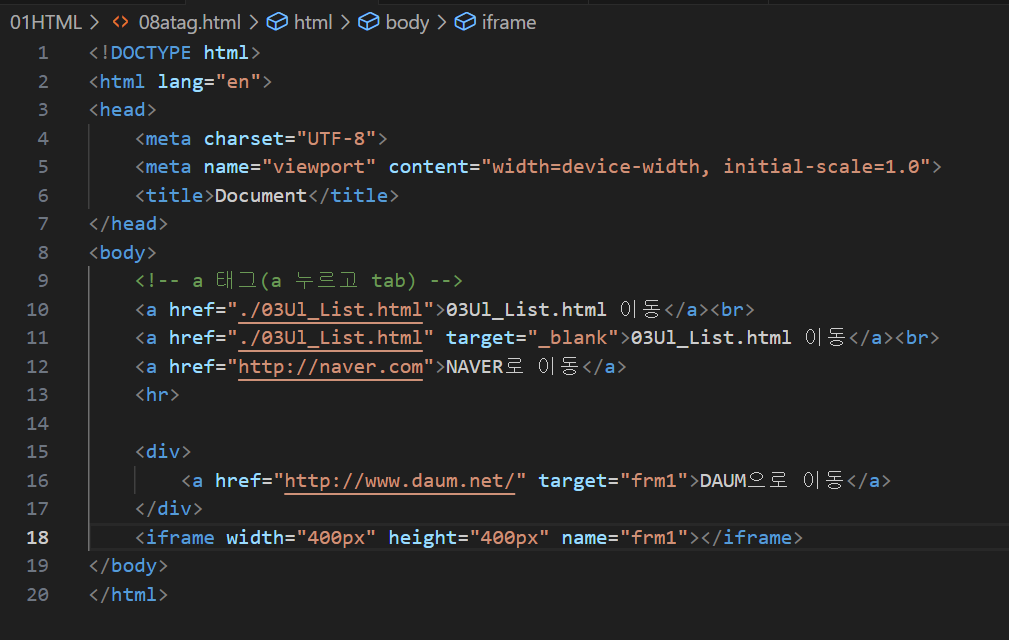
a 태그 ('a'치고 tab 누르면 알아서 태그 생김) 이렇게 코딩을 하고 실행하면 첫화면으로 이렇게 나온다. 여기서 첫번째 링크를 클릭하면 이렇게 같은 화면에서 '03Ul_List.html' 페이지가 나오는걸 볼 수 있다. 두번째 링크를 클릭하면 새로운 페이지로 '03Ul_List.html' 페이지가 나오는 것을 볼 수 있다. 세번째 NAVER로 이동을 누르면 해당 페이지에서 네이버로 넘어가는 것을 볼 수 있다. 네번째로 DAUM으로 이동을 누르면 프레임에 다음의 사이트가 나타나는 것을 볼 수 있다. ● 해당 문단으로 이동하는 a태그 헤더에 클릭하면 연결되도록 하는 박스를 설정했다. 긴글이 필요해서 위키백과에서 글을 가져와봤다. 한 화면에 모든 글씨가 보이지 않도록 확대를 해준다음에 박스 안에 있는 링..